

- #HOW DO YOU REFRESH FIREFOX BROWSER INSTALL#
- #HOW DO YOU REFRESH FIREFOX BROWSER CODE#
- #HOW DO YOU REFRESH FIREFOX BROWSER DOWNLOAD#
- #HOW DO YOU REFRESH FIREFOX BROWSER MAC#
# if was empty, default set to name of browser, firefox/chrome/opera/etc. # whether to use SHIFT+CTRL+R to force reload without cache I'm a vim user, and I could see making an autocommand to automatically trigger this script whenever a given file was written, so the browser would refresh when appropriate, I know you can do the same. I use this often by putting browser in background, with editor window set to 'ON-TOP' so it's always visible, hot-key this script, or call it from your editor, and it'll return your focus when it's done. It should flip to your browser, reload the page, then flip back to whatever window you called this from. You can set a default browser, so you don't need to supply one each time, and you can change whether you send a CTRL-R to reload, or SHIFT-CTRL-R to reload without cache. If you supply the name of the browser as an argument, it'll find and reload the current page. document.ready takes the place of window.It uses xdotool, which lets you script windows/desktop actions.

The AJAX function above, when written using jQuery would look more like this:
#HOW DO YOU REFRESH FIREFOX BROWSER DOWNLOAD#
You could also download the "" and host it locally instead but that would, of course, only change the url you are loaded the script from.
#HOW DO YOU REFRESH FIREFOX BROWSER CODE#
This is a experimental code which i would like you to use and review it.
#HOW DO YOU REFRESH FIREFOX BROWSER MAC#
I had tested this code on windows (IE 7,8,9 Chrome Firefox Safari Opera) and mac (Safari 4,5 Firefox Chrome). You can also hold Shift and click Reload to perform a hard refresh. To use the jQuery library, you'd need to include a reference to it in your element (version 1.4.2 used as an example): I think i have stumbled on a snippet of code which will detect if the page was refreshed or closed. Refreshing pages in Chrome is incredibly simple and you can do it by following these steps: Click the Reload icon in the toolbar. jQuery is a JavaScript library that makes AJAX calls and DOM manipulation a lot simpler. When there is a more subtle change to the site involving images, pdfs, or some styling changes, you may need to clear the browser’s cache. This should solve the problem with most text-based updates. $.ajax() is using jQuery to do the AJAX call. On most browsers, the refresh button is shaped like a circular arrow near the browser’s address bar. Using setInterval to run every X millisecondsįinally, to answer your question to tpower's answer. included strictly for example purposes could do something here, but it's not necessary or 500 (Internal Server Error) response code for example the response may contain a 404 (Not Found) Again, in a vast majority of cases, the do/while loop runs a single time because the code beyond navigate().refresh() doesnt get executed until the browser actually reloaded the page completely, but weve seen cases where it actually takes seconds to get through that loop because the navigate().refresh() didnt block until the browser finished. Img = document.getElementById('theImgId') assuming the responseText contains the new url to the image. everything is good, the response is received

Xhr = new ActiveXObject("Microsoft.XMLHTTP") Ĭonsole.log('Giving up :( Cannot create an XMLHTTP instance') Xhr = new ActiveXObject("Msxml2.XMLHTTP") Firefox can Refresh your profile to quickly give you a clean slate while.
#HOW DO YOU REFRESH FIREFOX BROWSER INSTALL#
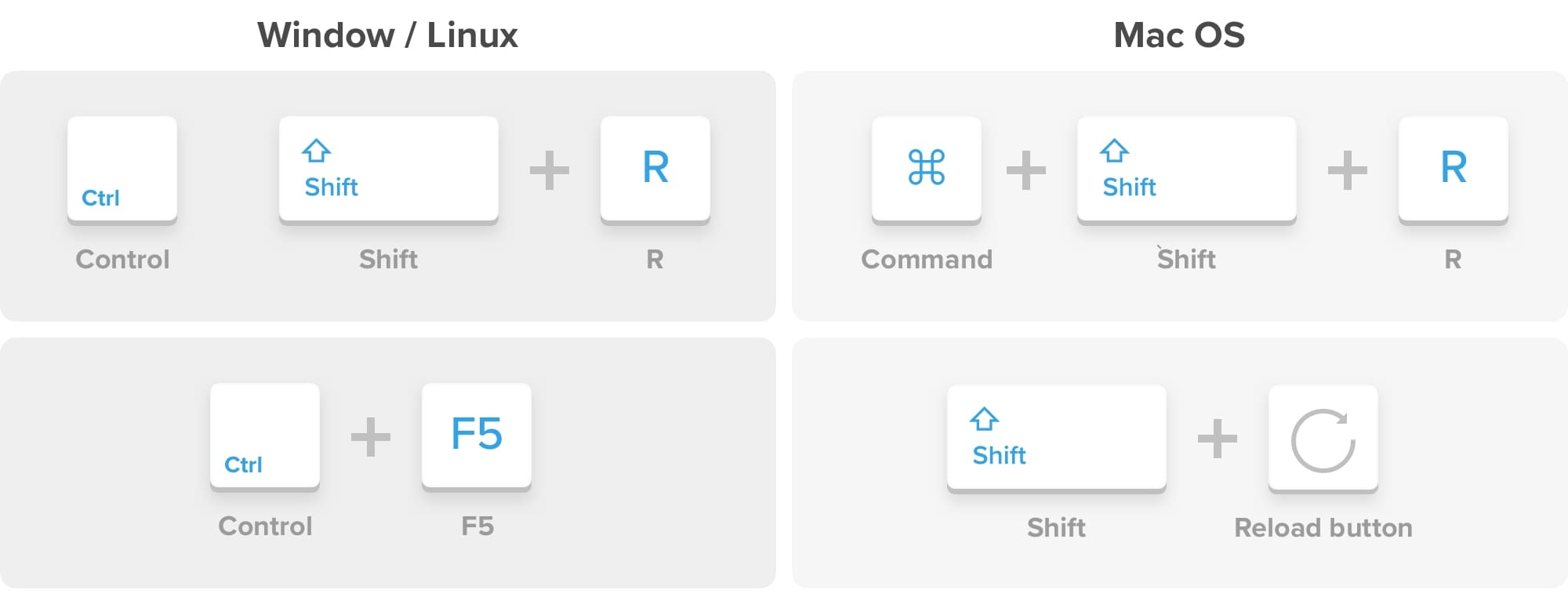
MillisecondsBeforeNewImg = 5000 // Adjust time here Any browser can slow down and become cluttered over time as you install add-ons, build up history, and change settings. The JavaScript to do an AJAX request would look something like this: Take it easy on your eyes every time you go online. Var millisecondsBeforeRefresh = 5000 //Adjust time hereĪnd as pointed out by tpower AJAX requests could be used, but you'd need to write a web service to return a url to the desired image. Pop a video out of the browser window so you can stream and multitask. Scroll down and click the entry under Web browser. The Windows Settings app will open with the Choose default apps screen. To do so, click the Use Firefox as my default browser button. After refresh this entire script will run again. When you open Firefox for the first time, you will be asked if you’d like to make it your default browser. so function runs after all content has been loaded. using window onload event to run function Adjust the value of the content attribute to the desired number of seconds.Īs pointed out by MeNoMore, () will refresh the page when you call it. This will automatically refresh the page every 5 seconds. The following solutions can be used for MacOS: 1. There are at least three ways to accomplish this.Īs pointed out by Amitd's comment, in "show.html" add the following tag to your document's element: Below you can find several options to do a hard refresh with the Windows/Linux Operating System: 1.


 0 kommentar(er)
0 kommentar(er)
